This blog is a must-read if you’re preparing for an AngularJS interview. Check out these common AngularJS interview questions and answers for your upcoming discussion. However, the key purpose of AngularJS is to ease the development of web applications that are interactive and visually appealing development challenges. Further, it adds more features and functionality to HTML in order to provide a structured approach to building web applications.
As we all know in building a web application, we need a scripting language at this time. Generally, many people don’t aware of the importance of it. So, What does a scripting language do? Well! Most probably it informs the browser what to do next or what are the processes to be done on a web page besides it controls a program along with the coding. We may have a query here. Is AngularJS a scripting language? Of course No! Actually, it is a Javascript framework involved in developing a web application. To begin with, let’s learn more about AngularJS! In this blog, we will see some of the AngularJS Interview Questions designed to help you prepare based on your experience as well as for freshers.

“Optimal Way to Learn AngularJS Interview Questions!”
Let’s start shooting up with some of the most commonly asked questions! Hope this reading places you in a good position.
1. What is AngularJS?
AngularJS, a front-end web application development framework. Google created and maintained it as an open-source software. It builds complex and scalable single-page web applications (SPAs) based on Model-View-Controller (MVC) and Model-View-ViewModel (MVVM) architectures.

2. What makes AngularJS advantageous?
The first thing to remember is,
- It Supports single-page application creation
- Uses an MVC design pattern
- Predefined form validations
- Allows animations
- Compatible with all browsers
- Facilitates two-way data binding
- It’s suitable for unit testing
3. Define data binding in AngularJS.
The automatic synchronization of data between model and view components is known as data binding.

4. AngularJS – explain the concept of scope.
Scopes refer to the model objects. Their role is to bind the controller and view together.
5. What’s the definition of controllers in AngularJS?
Controllers are JavaScript functions that are connected to a specific scope. They are the central actors in the AngularJS framework, responsible for executing functions on data and determining which view to update for displaying updated model-based data.
6. What are the applications of controllers in AngularJS?
AngularJS controllers are utilized for:
- Defining the $scope object’s initial state
- Adding actions to $scope
7. What does MVC stand for?
MVC, or Model View Controller, is a prevalent software design pattern utilized in the development of web applications.
Further, it is made up of the following three parts:
- Model – Keeps data, pattern’s lowest level
- View – It displays all or a portion of the data to the user
- The controller software manages interactions between the model and the view
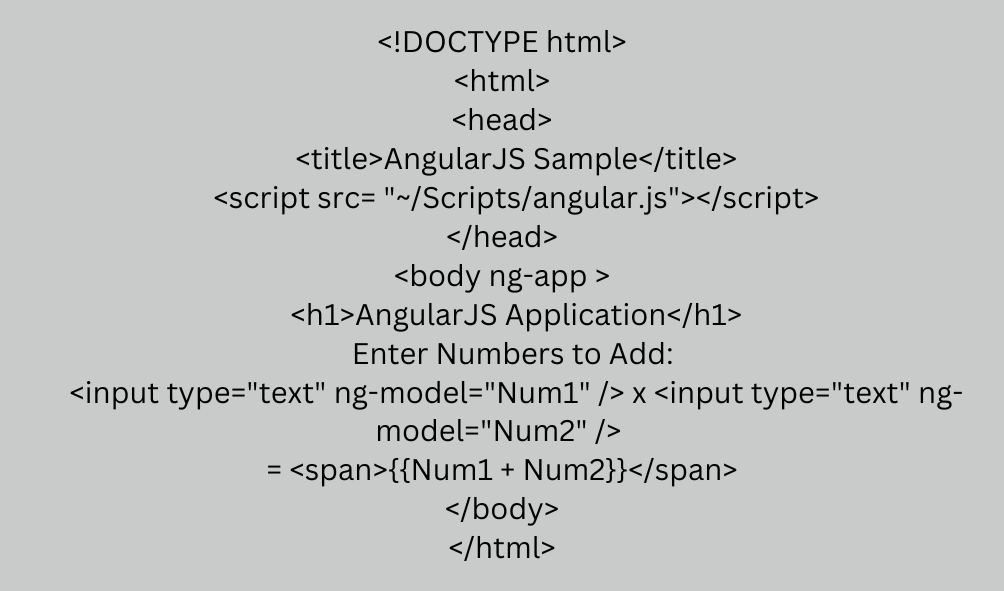
8. Explain the ng-app directive.
ng-app links AngularJS app to HTML. Additionally, it marks the beginning of the application.
9. Explain the ng-model directive.
ng-model binds AngularJS data to HTML inputs. Additionally, it generates a model variable for container control with the ng-app directive in the HTML page.
10. What are AngularJS drawbacks?
- AngularJS applications are not secure due to their JavaScript-only framework
- Server-side authentication and authorization are necessary for app security
- If JavaScript is disabled, users will see a basic page only
11. How is $routeProvider used in AngularJS?
$routeProvider sets URL configurations maps them to HTML or ng-templates, and assigns a controller.
12. How to use Angular JS for an Ajax call?
AngularJS’s $https provides a service for making Ajax calls to read server data. The server fetches the records from the database. AngularJS requires JSON data. Finally, Use $https: to retrieve the data from the server once it’s ready.
13. What are the types of directives?
The process of extending HTML is facilitated by AngularJS directives. Attributes starting with ng- are remarkable. Let us discuss the types.
- ng-app – AngularJS App starting with this directive
- ng-init − Application data initialized via a directive
- ng-model – This directive specifies the variable model for AngularJS
- ng-repeat – HTML elements are repeated by this directive for every item in the collection
14. What is an AngularJS module?
A module contains different parts of an application (e.g. controller, services, filters, directives). Generally, it is considered a main() function. Moreover, a module is created using an angular objects module() method.
15. Define AngularJS routing.
AngularJS uses routing to create Single Page Applications (SPAs) with multiple views. It navigates the application to different pages without any interruptions. To implement Routing in Angular, one needs to use the ngRoute module.
16. Describe the filter.
The filter function enables the selection of a subset of the array that satisfies given criteria. It applies a filter to format data.
17. Validating data in AngularJS – how to do it?
AngularJS enhances form filling and validation. Validations are done seamlessly using $dirty and $invalid flags. If you want to disable browser-specific validation, include “novalidate” in your form declaration.
You can use the following to track errors.
- $dirty − Indicates that the value has altered
- $invalid − The entered value is invalid, as stated
- $error − specify the exact error
18. What does $rootScope mean?
The role of Scope in JavaScript is to connect the controller and the views. The scope holds the data of the model. $scope object is used to access model data in controllers. All scope variables have $rootScope as their parent.
19. What exactly does the word “Service” mean?
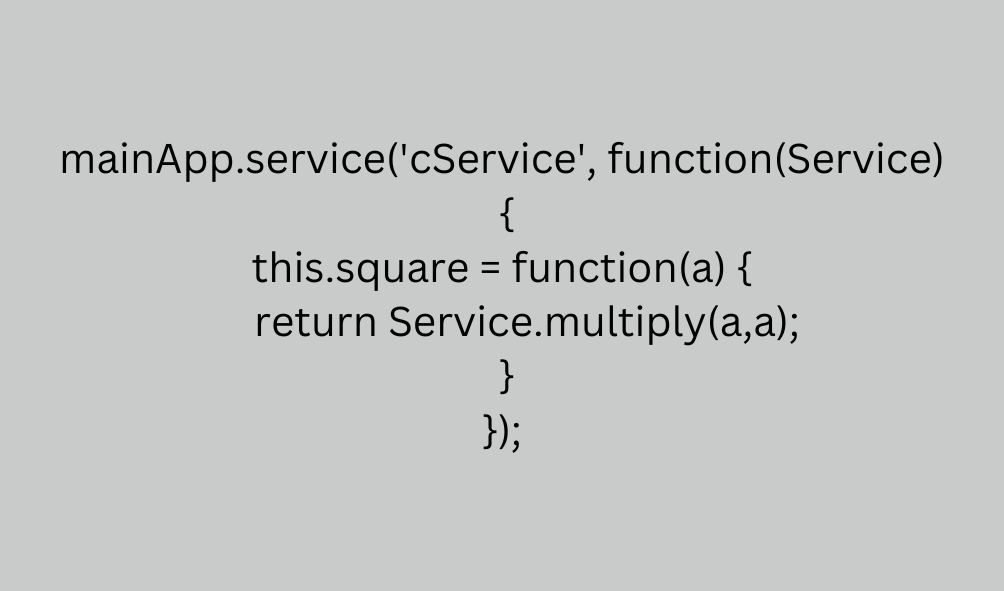
In JavaScript, services are functions that carry out specific tasks. Every service has a designated task, such as using $https: to fetch server data via AJAX. $route is utilized to establish routing information and similar details. $ symbol is always used as a prefix for inbuilt services. Finally, It enables data storage and sharing throughout the application. For example, you can view the below code,

20. What does the Service method mean?
The service() method is the primary method for executing the task.
We define a service using a service method and then assign a method to it.
21. What does the term “Provider” mean?
AngularJS utilizes the provider internally to construct services and factories while bootstrapping during the config phase. You can use the following script to create the MathService that we made earlier. The Provider is a factory method that includes a get() method to provide a value, service or factory.
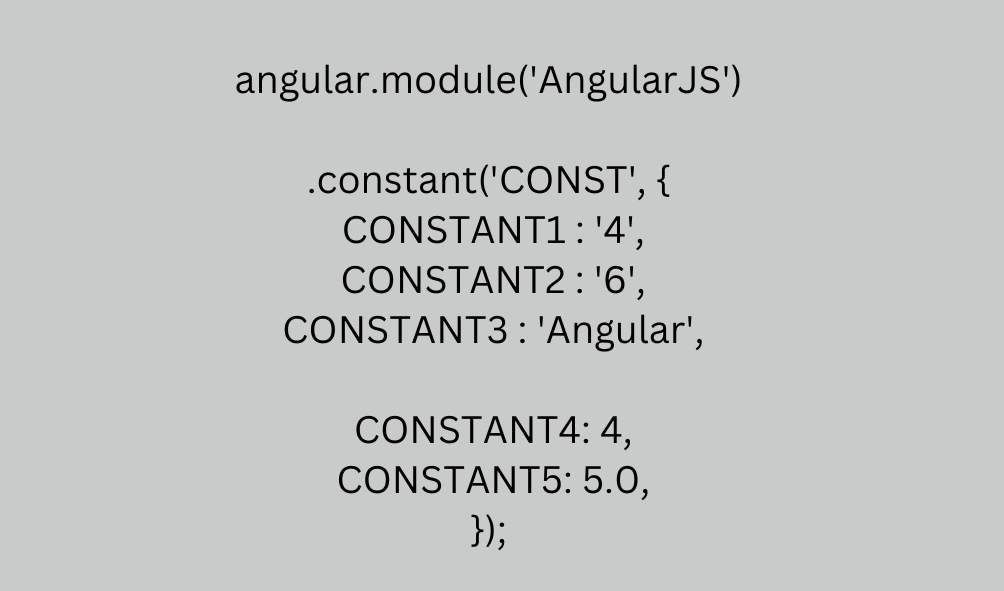
22. Define a Constant.
Constants are values that cannot be changed during a specific process.

23. How would you define internationalization?
Internationalization helps display region-specific data on a website. For example, show website content in user-specific languages.
24. Implementing internationalization in AngularJS.
AngularJS supports internationalization for currency, date, and number filters. – It is only necessary to include the appropriate js in accordance with the country’s locale. By default, it manages the locale of the browser.
25. What sets AngularJS apart from Javascript?
| AngularJS | Javascript |
| Angular expressions lack support for conditionals, loops, and exceptions. | JavaScript expressions allow for conditionals, loops, and exceptions. |
| It does filter data | It doesn’t filter data |
| Angular expressions can be easily written inside an HTML tag | Javascript expressions cannot be written inside an HTML tag. |
Conclusion
Overall, in conclusion, thousands of web developers are currently using AngularJS around the world. Since 2010, it has improved and is now one of the top choices for building single-page web applications. Moreover, this blog post not only provides a comprehensive overview of AngularJS, including its meaning, features, and advantages but also AngularJS Interview Questions. Furthermore, this blog will help you understand the use and application of this web development software. With this purpose in mind, it serves the world with the latest web development features.
Recommended Reads
1. AngularJS Interview Questions
2.AngularJS Tutorial – Learn Programming with AngularJS from Experts
3. Top 50 Angular JS Interview Questions
FAQ’s
Well! Not at all. AngularJS is the front end and PHP is the back end. Furthermore, PHP is a scripting language, whereas AngularJS is a JavaScript-based framework.
OPTnation provides online training courses on AngularJs, including certification, as well as mobile and software development.
Absolutely, one must be remembered that AngularJS is a front-end development tool. So, it is not necessary to learn Java prior. If you are looking for front-end developers you can very well choose AngularJS.
As of now, Angularjs applications may not yield high results in SEO. Subsequently need to use more technical tricks to influence Google crawling and indexing and appear on search engine results under those circumstances.
Intellipaat offers you a certification course on AngularJS. Please follow the course link for more details:https://www.careers360.com/courses-certifications/intellipaat-angular-certification-course